| 2008.02.06 改 |
|
|
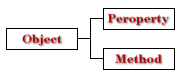
初めてオブジェクト・プロパティ・メソッドという言葉を聞いて
『 なにこれ? 』と思う方も多いと思います。
しかし、この3つは javascript基本構造その物を表していると言っても良いくらいに大切な物です。
プログラムと言う物は『 何かをどうにかする 』と言う物だとすると、
何かは 操作する対象であり、どうにかするは操作方法です。 つまり、『 操作方法と操作対象 』を覚える事で プログラムが書ける事になります。 この操作対象がオブジェクトにあたります。ですから極端な話、 この理屈と構造が理解できてしまえばjavascriptの基本の半分を理解できた事になります。
違う言い方をすると、例えば『車』 |
|
top |
|
◆ページの構造(HTML構造)から考えてみましょう 【 オブジェクト 】 ページを単純に解釈すると、HTMLタグで定義された物が部品として並んでいます。 主要部品である文字・画像・リンクアンカー・フォーム等で構成されています。 これらの部品を操作できるようにしようとしてjavascriptが生まれたと考えて下さい。 実際現在のDOM(DocumentObjectModel)時代になる前、 IE4が出るまでは操作可能だったのはフォーム、画像、アンカー、URLアドレスバーのロケーションくらいです。 あとはプログラム言語が必ず持つ、計算や文字操作、日付などのコアだけでした。 NetscapeがやっとLayerと言う一時しのぎの方法を廃止してDOMを採用してからは、 HTML内にある全てのパーツを主要2ブラウザでオブジェクトとして操作できる時代に入りました。 もうわかりますか? つまりその操作できる様にした部品が、javascriptというプログラムで扱える オブジェクトとして用意されている事になります。 【 プロパティ 】 さて、HTMLタグでは タグにその内容や詳細としてアトリビュート(属性)をつけますね。 IMGタグなら src、width、height等、Aタグなら href、targetなどです。 このアトリビュートのうち利用する必要のある物をjavascriptでは プロパティとして用意しています。 このプロパティには、読取りだけができるリードオンリーと 書き換えができるリード&ライトの物があります。 読み取るだけと言うのはその情報を取出して何かに使う。 書き換えができる場合はそのプロパティの値を変更する事ができます。 HTMLは一度読み込まれたら変更できない静的なものですが、javascriptでこの書き換えができる事によって 一部のコンテンツが動的な物へと生まれ変わります。 また今のDOM的には、このプロパティを操作しようとして『操作対象』とした時点でこれもオブジェクトと呼べます。 【 メソッド 】 この時点でメソッドを説明するのはちょっと難しいのですが。 オブジェクトにはその詳細情報であるプロパティの他に、何かしらの動作させる メソッドと言う物が用意されています。 プログラムですので、色々な動作をさせるのが目的です。 それぞれのオブジェクトに対して必要と思われる動作がメソッド として用意されています。必要な決まった動作をする関数とも言えます。 わかりにくいと思うので簡単な例として
これはフォームをリセットする(リセットボタンを押したと同じ動作をさせる)と言う事を表しています。 この様に、動作です。メソッドは ()をつけて表現されます。 ()をつけないと、その名前がプロパティとして参照できます。 徐々にわかると思いますので、このへんで。 ◆用意されているオブジェクト(操作対象)は決まっています。 またそのオブジェクトのプロパティやメソッド も決められています。また新たに加える事も可能です。 加える事は置いておいて、基本として何が用意されているのかを知る事で何ができるのかが決まり、 後はどう操作するのかだけを考えれば良いわけです。 
|
|
top |
|
◆さて先ほどのオブジェクトの話ではオブジェクトとプロパティ・メソッドが
どんな物であるかとその関係について話しました。今度はもう少し詳しく構造の説明も交えて
考えてみましょう。先ほどの説明では htmlタグ=オブジェクト、アトリビュート=プロパティと説明しました。
実はこれはドキュメントオブジェクトと言う物に限っての話です。
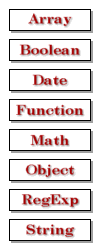
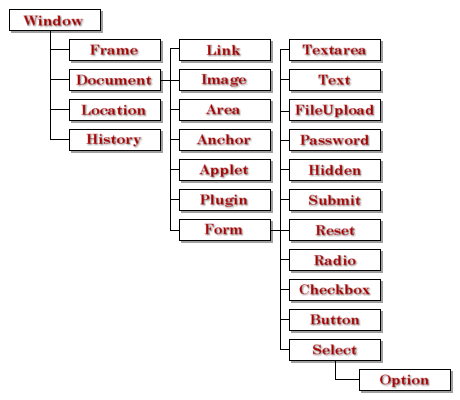
構造イメージを見ながら説明します。 【 コア オブジェクト 】  基本的にプログラム中での処理の対象として使われるコアオブジェクト(組み込みオブジェクト)と言う物があります。
基本的にプログラム中での処理の対象として使われるコアオブジェクト(組み込みオブジェクト)と言う物があります。例えば、javascriptが受け取った文字列を1文字ずつ分解して取り出すと言う処理をするとします。
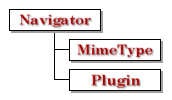
この文字列オブジェクトにはその文字列の長さを知る為の length というプロパティが用意されています。 また、この文字列オブジェクトから、特定の位置の文字を取り出すには substring()やcharAt() という メソッド等が用意されています。 左図のそれぞれに、必要なプロパティとメソッドが用意されています。 【 ナビゲーターオブジェクト 】  ナビゲーターオブジェクトと言う物があります、
このナビゲーターはブラウザの事です。
他のオブジェクトはjavascript本体と表示したページについてのオブジェクトになるわけですが、
このナビゲーターオブジェクトは、ビジター側の情報を取り出してオブジェクトにしています。
表示されているページに埋め込まれたjavascriptはこれを利用して処理を行うという形になります。
ナビゲーターオブジェクトと言う物があります、
このナビゲーターはブラウザの事です。
他のオブジェクトはjavascript本体と表示したページについてのオブジェクトになるわけですが、
このナビゲーターオブジェクトは、ビジター側の情報を取り出してオブジェクトにしています。
表示されているページに埋め込まれたjavascriptはこれを利用して処理を行うという形になります。ナビゲーターオブジェクトはブラウザのコードネームやバージョンのプロパティを持っています。 基本的にこの情報を利用して、ブラウザを判別する事ができるので、それぞれのブラウザにあった 処理を分岐させる事ができます。全てのオブジェクトはwindowオブジェクトの下層になっている構造ですので window.navigator と言うのが正確な表記です(windowはある事が前提ですから省略が可能)。 ナビゲーターの下層には、mimetype や plugin と言うオブジェクトがあります。 【 ウィンドウオブジェクト 】 ウィンドウとは ページ(htmlファイル)が表示されているウィンドウの事です。 この ウィンドウがページやJavaScriptコアに対しての最上層のオブジェクトになります。 ウィンドウの下層にはフレーム、ドキュメント、ロケーション、ヒストリー と言うオブジェクトがあります。 ドキュメントはHTMLファイルですね。ロケーションはそのウィンドウに表示しているファイルの urlと言う事になります。ヒストリーはブラウザの戻る進むボタンが有効な場合のその履歴です。 フレームはframesetでフレーム定義した場合のフレームと言う事です。 フレームを使う場合はそれぞれのフレームウィンドウが、そのウィンドウに表示されるページの javascriptにとって直属のウィンドウオブジェクトと言う事になります。 また、まだ出てきていませんが変数や関数をグローバルで定義すると、それはwindowオブジェクトのプロパティになります。 つまりwindowこそがグローバル(全体の)オブジェクトであると言えます。 ドキュメントオブジェクトの下層にはそのページに含まれる 画像や、アンカー、フォーム等の オブジェクトが位置しています。フォームはユーザー入力を受け付ける特殊なhtmlエレメントで このフォームオブジェクトは下層にフォームエレメントそれぞれをオブジェクトとして持ちます。  これらのオブジェクトは、それぞれがプロパティとメソッドを持ちます。 このオブジェクト図は javascript 1.1レベルの古い物です。(今は1.5か1.6) javascript1.2ではlayerオブジェクト(NN系)と言う物が documentの下層に位置して新たに追加されていますが、 この時点でIEでは既にDOMを採用していますし、スタイルシート全体もオブジェクトとして操作できます。 【 オブジェクト配列 】 ◆javascriptはwindowが表示された時にwindow内にある全てのオブジェクトを配列(リスト)化して オブジェクト配列を生成します。これも1種のオブジェクト考えて下さい。 例えば、imageオブジェクトオブジェクトですが、ページが読み込まれると ドキュメント内にある画像タグをhtml上で先に書かれている順番に配列(リスト)として images と言う集合させたオブジェクトが生成されるのです。 この imagesを調べれば何個画像があるか、画像タグに名前(name=) がついていなくても その画像を何番目の画像 として特定する事ができるようになります。 複数存在する物以外は、このオブジェクト配列が生成されませんので document の配列 documents と言う物はありません。同じウィンドウ内に2つのファイルは表示できませんから。 フレームを使うとそれぞれのフレームウィンドウに表示できますが、この場合は frames と言うフレームオブジェクトの配列が生成される事になります。 また、フォームも特殊な扱いで、フォームの部品に関してはそれぞれの名前で生成されず 部品全部をひっくるめて elements オブジェクト配列と言う名前で生成されます。 今ではIDを使って全ての部品のIDを配列化する事もできています。 が、こういったツリー構造のオブジェクトが基本にあると覚えて置いて下さい。 |
|
top |
|
◆なんとなく、オブジェクト、プロパティ、メソッドと言う物がわかったでしょうか?
なんとなくでもいいんです。これが基本の構造ですから、これを知らないと
javascriptが足算や引算するだけのものにになっちゃいますから。 オブジェクトは操作対象ですのでこれから色々と、操作をして行くわけですが オブジェクトの指定の方法を書いておきましょう。記述方法の追加でもあります。 ◆オブジェクトに対して、そのプロパティとメソッドはそのオブジェクトに属している事になります。 この場合、属すると言う言葉をドットに置換えて
と、書きます。これは基本的な書き方です。 さて、先ほどの図解の通り、オブジェクトはそのオブジェクトが含まれる親のオブジェクトがある場合があり 階層化されているオブジェクトもありますね? この場合は、基本では一番上の階層から書き始めます。
実例3:window.history.back() 実例4:window.document.forms[0].reset() この様に、□□会社○○部××課△△係の様な名刺の肩書きのように 一番上から順番に書いて行くことで、どのオブジェクトについて操作しようとしているかを 明確に特定する事ができるのです。 javascriptが書かれているページ内のオブジェクトを、そのスクリプトから 指し示す時は、いわば、社内にいて社内の人間を指すのと同じです。 ですから、□□会社 と言うのはわざわざ言う必要がありませんね? それと同じで、windowオブジェクトの下層を指し示す時は window を言う部分を省略できます。 実例2改:history.length 実例3改:history.back() 実例4改:document.forms[0].reset() フレームを使っている場合等、自分のウィンドウ以外のウィンドウを指す時は そのウィンドウを指定する必要が当然ありますので top.フレーム名.document.・・・・・ の様に どのフレームに表示しているウィンドウを指すのかを明確に指定しなければなりません。 ◆固有名 v.s. 配列メンバー さて、htmlタグには name="" の name属性があります。 htmlで覚えたでしょうがこれは固有名でその物を指す名前です。 javascriptでは、ここのオブジェクトとなるタグに name=""属性で名前がついている場合 その名前をそのまま使ってオブジェクトを指し示す事ができます。 もう一つの方法として配列メンバーとして指定する事もできます。 前の説明で オブジェクト配列と言う物に触れましたが 同じオブジェクトのグループはオブジェクト配列として生成されています。 この生成された配列のメンバーとして指定するわけです。 次のタグをこの両方を使って表現してみます。
document.regist.handle document.regist.mail document.regist.age となります。それぞれのテキストボックスに入力された文字列の値は value プロパティとして読み書きできるので 値を表現すると document.regist.handle.value document.regist.mail.value document.regist.age.value となります。 さてこれを、配列メンバーを使って表現してみます。 document.forms[0].elements[0] document.forms[0].elements[1] document.forms[0].elements[2] valueプロパティまでを表現すると document.forms[0].elements[0].value document.forms[0].elements[1].value document.forms[0].elements[2].value となります。 registは この html文書では 1つ目のフォームと言う事になりますね? 配列(リスト)メンバーは ナンバリングが 0 から始まります、その為 forms と言う配列の0番目 と言う意味になり、これは registと全く同じ物を指しています。 次にhadle、mail、age のtextオブジェクトですが、本来なら texts[0]・・・となると思うかもしれませんが フォーム下層は前のオブジェクト配列でも述べているようにちょっと特殊で フォームオブジェクトの下層は オブジェクト配列として生成される時に一緒にまとめられて elements というオブジェクト配列として 生成される決りがあります。 上から順に [0]、[1]、[2]という並びでそれぞれが nameに対応しています。 さて、ついでにもう1つ、固有名と配列メンバーを組み合わせたような方法があります。 前述の方法が配列をindexで指定する方法だったのに対して、これは連想配列と同じ方法で 配列[名前]= 値 として表現できる物です。 配列メンバーの説明ではでは、[0]、[1]、[2] と言う番号で指定していますが 実は forms["固有名"] という指定の仕方があります。 処理の状況によっては番号でなく、この固有名を使った配列メンバーの方が便利な場合があります。 例:document.forms["regist"].elements["handle"].value 数値の部分に 文字列として nameで指定します。 古い余談 netscape3の場合、フォーム内で画像を使う場合で次の場合 名前でのオブジェクト指定が うまく行きません。<form name="test"> の様に フォームに名前が付いている場合で このフォーム内に画像タグがある場合、この画像に対しては 名前だけの指定ができません。 この場合は、配列メンバで指定します。images[0] や images["name"] の様に。 これは、こうなる決りがあってこういう仕様なのか、バグの様な物なのかは知りません。 とにかく、動かないのでそれなりの対処をしてください。nn4、ie4以上では問題なし。 この様に、必要に応じて使えるオブジェクト指定の方法があります。
IEでは4からNetscapeでは6から?ドキュメントオブジェクトモデル(DOM)を採用しています。 |
|
top |
とりあえず説明をしてきましたが、実際にプログラムを書いて動かしてみましょう。
まだここまでの説明ではわからない事も多いと思いますので、
とりえあえずコピーで構いませんので、実際にhtmlファイルとスクリプトを記述して
次のプログラムを動かしてみて下さい。
|
|
top |
|
私のページでは全然全てを網羅できてていません。
目的として、javascriptプログラムを理解して、使えるようになっていただければと思っています。 ある程度自分でプログラミングできるようになると、こういった基礎マニュアルよりも 辞書としてのリファレンスが必ず必要になってきます。 どんなオブジェクトがあって、どんなプロパティとメソッドを持っているのか等ですね。 それを見ながら、これを操作すればこんな事ができるのでは? と言う発想も湧いてきたりします。 日本語で書かれていて、簡潔にリスト化されているサイトとして とほほのWWW入門 DHTMLまでは網羅されていませんが、一番重要なコアの部分が揃っています。 |
| ←前 | 次→ |
専用ページから申し込むと
So-netより高い3万円CB
案ずるより産むが易し
使ってみれば疑問も解決
XREA+ (plus) 206円/月
( お試し7日間 )
CORE SERVER 428円/月
( お試し15日間 )
ロリポップ 270円/月
( お試し期間10日間 )
ヘテムル 1620円/月
( お試し期間15日間 )
さくら 129円/月
( お試し期間2週間 )





使ってみれば疑問も解決
XREA+ (plus) 206円/月
( お試し7日間 )
CORE SERVER 428円/月
( お試し15日間 )
ロリポップ 270円/月
( お試し期間10日間 )
ヘテムル 1620円/月
( お試し期間15日間 )
さくら 129円/月
( お試し期間2週間 )